在css中,我们想要设置文字之间的间隔,主要通过letter-spacing属性来实现。接下来免费空间小编用例子来跟大家分析在CSS里用什么属性可以设置文字之间的间隔。

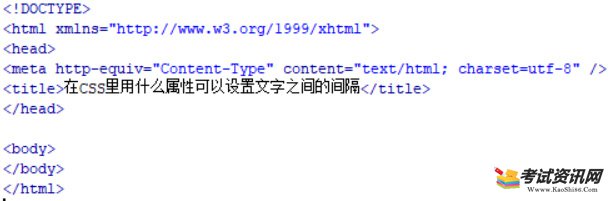
一、新建一个html文件,我们把他命名为test.html,接下来我们用test.html来讲解一下,在CSS里用什么属性可以设置文字之间的间隔。

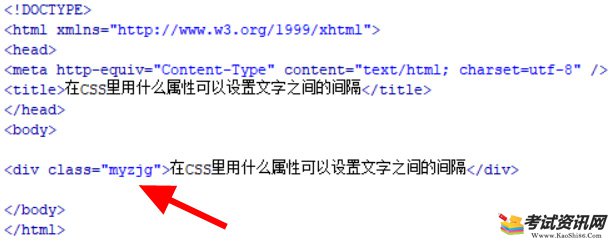
二、在test.html文件内,,要使用到p标签创建一行文字,文字内容为“在CSS里用什么属性可以设置文字之间的间隔”

三、给p标签加上一个样式,样式名称为myzjg,目的是通过这个样子来设置字之间的属性。

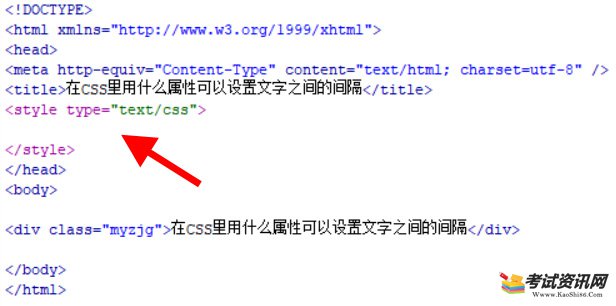
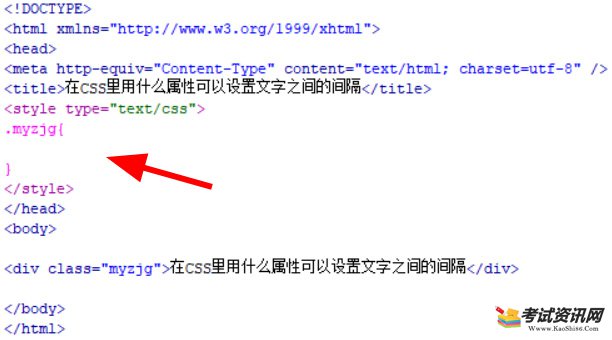
四、编写css样式<style type="text/css"></style>标签,myzjg样式将写在该标签内。

五、在css样式标签里,通过myzjg样式来设置文字的之间间隔。

六、在css样式标签里,在括号内,myzjg的p设置css属性样式为letter-spacing:8px;,字间距为8px。8px这个可以根据你想要多宽来设置。

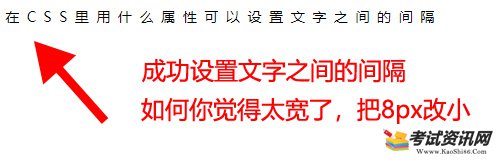
七、在浏览器打开test.html,看看效果。

总结:
1、创建一个test.html页面。
2、在test.html里,使用到p标签创建一行文字,并加上样式名称。
3、在css中,将myzjg的样式为letter-spacing:8px;写在<style type="text/css"></style>标签里。
文章来源于免费空间,https://free.kaoshi86.com/wangzhan/2984.html
 最近有站长朋友咨询免费空间小编,说他想在域名中解析一个二级域名,但不知道二级域名如何解析?下面小编给...
最近有站长朋友咨询免费空间小编,说他想在域名中解析一个二级域名,但不知道二级域名如何解析?下面小编给...
 前段时间有朋友咨询免费空间小编,说他的网站今天早上打开时,突然出现500错误提示,不知道该怎么办?...
前段时间有朋友咨询免费空间小编,说他的网站今天早上打开时,突然出现500错误提示,不知道该怎么办?...
 前段时间有朋友咨询免费空间小编,说他开了一个空间,用FTP链接上去,有几个文件。不知道他们有什么用,...
前段时间有朋友咨询免费空间小编,说他开了一个空间,用FTP链接上去,有几个文件。不知道他们有什么用,...
 在css中,我们想要设置文字之间的间隔,主要通过letter-spacing属性来实现。接下来免费空...
在css中,我们想要设置文字之间的间隔,主要通过letter-spacing属性来实现。接下来免费空...
 昨日晚上有网友咨询了免费空间小编,说他想申请126 免费邮箱 ,不过又不知如何去申请? 如何申请 1...
昨日晚上有网友咨询了免费空间小编,说他想申请126 免费邮箱 ,不过又不知如何去申请? 如何申请 1...
 昨日下午有人咨询了免费空间小编,他想申请126 免费邮箱 ,但是又不知道怎么样去申请? 126免费邮...
昨日下午有人咨询了免费空间小编,他想申请126 免费邮箱 ,但是又不知道怎么样去申请? 126免费邮...
 最近有站长朋友问了免费空间小编,说他想申请126 免费邮箱 ,可是又不晓得怎么样去申请? 126免费...
最近有站长朋友问了免费空间小编,说他想申请126 免费邮箱 ,可是又不晓得怎么样去申请? 126免费...
 今天免费空间小编给大家推荐一款免费全能空间。泰州创新网络提供100M免费全能空间,20M的Mysql...
今天免费空间小编给大家推荐一款免费全能空间。泰州创新网络提供100M免费全能空间,20M的Mysql...